HEXO.NEXT 主题美化
HEXO.NEXT 主题美化
一、概述
什么事Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
二、建站
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
三、配置
可以在 _config.yml 中修改大部分的配置。
网站
| 参数 | 描述 |
|---|---|
title |
网站标题 |
subtitle |
网站副标题 |
description |
网站描述 |
keywords |
网站的关键词。支持多个关键词。 |
author |
您的名字 |
language |
网站使用的语言。对于简体中文用户来说,使用不同的主题可能需要设置成不同的值,请参考你的主题的文档自行设置,常见的有 zh-Hans和 zh-CN。 |
timezone |
网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
网址
| 参数 | 描述 | 默认值 |
|---|---|---|
url |
网址, 必须以 http:// 或 https:// 开头 |
|
root |
网站根目录 | url's pathname |
permalink |
文章的 永久链接 格式 | :year/:month/:day/:title/ |
permalink_defaults |
永久链接中各部分的默认值 | |
pretty_urls |
改写 permalink 的值来美化 URL |
|
pretty_urls.trailing_index |
是否在永久链接中保留尾部的 index.html,设置为 false 时去除 |
true |
pretty_urls.trailing_html |
是否在永久链接中保留尾部的 .html, 设置为 false 时去除 (对尾部的 index.html无效) |
true |
网站存放在子目录
如果您的网站存放在子目录中,例如
http://example.com/blog,则请将您的url设为http://example.com/blog并把root设为/blog/。
例如:
1 | |
目录
| 参数 | 描述 | 默认值 |
|---|---|---|
source_dir |
资源文件夹,这个文件夹用来存放内容。 | source |
public_dir |
公共文件夹,这个文件夹用于存放生成的站点文件。 | public |
tag_dir |
标签文件夹 | tags |
archive_dir |
归档文件夹 | archives |
category_dir |
分类文件夹 | categories |
code_dir |
Include code 文件夹,source_dir 下的子目录 |
downloads/code |
i18n_dir |
国际化(i18n)文件夹 | :lang |
skip_render |
跳过指定文件的渲染。匹配到的文件将会被不做改动地复制到 public 目录中。您可使用 glob 表达式来匹配路径。 |
例如:
1 | |
提示
如果您刚刚开始接触 Hexo,通常没有必要修改这一部分的值。
文章
| 参数 | 描述 | 默认值 |
|---|---|---|
new_post_name |
新文章的文件名称 | :title.md |
default_layout |
预设布局 | post |
auto_spacing |
在中文和英文之间加入空格 | false |
titlecase |
把标题转换为 title case | false |
external_link |
在新标签中打开链接 | true |
external_link.enable |
在新标签中打开链接 | true |
external_link.field |
对整个网站(site)生效或仅对文章(post)生效 |
site |
external_link.exclude |
需要排除的域名。主域名和子域名如 www 需分别配置 |
[] |
filename_case |
把文件名称转换为 (1) 小写或 (2) 大写 | 0 |
render_drafts |
显示草稿 | false |
post_asset_folder |
启动 Asset 文件夹 | false |
relative_link |
把链接改为与根目录的相对位址 | false |
future |
显示未来的文章 | true |
highlight |
代码块的设置, 请参考 Highlight.js 进行设置 | |
prismjs |
代码块的设置, 请参考 PrismJS 进行设置 |
相对地址
默认情况下,Hexo 生成的超链接都是绝对地址。例如,如果您的网站域名为
example.com,您有一篇文章名为hello,那么绝对链接可能像这样:http://example.com/hello.html,它是绝对于域名的。相对链接像这样:/hello.html,也就是说,无论用什么域名访问该站点,都没有关系,这在进行反向代理时可能用到。通常情况下,建议使用绝对地址。
分类 & 标签
| 参数 | 描述 | 默认值 |
|---|---|---|
default_category |
默认分类 | uncategorized |
category_map |
分类别名 | |
tag_map |
标签别名 |
日期 / 时间格式
Hexo 使用 Moment.js 来解析和显示时间。
| 参数 | 描述 | 默认值 |
|---|---|---|
date_format |
日期格式 | YYYY-MM-DD |
time_format |
时间格式 | HH:mm:ss |
updated_option |
当 Front Matter 中没有指定 updated 时 updated 的取值 |
mtime |
updated_option
updated_option控制了当 Front Matter 中没有指定updated时,updated如何取值:
mtime: 使用文件的最后修改时间。这是从 Hexo 3.0.0 开始的默认行为。date: 使用date作为updated的值。可被用于 Git 工作流之中,因为使用 Git 管理站点时,文件的最后修改日期常常会发生改变empty: 直接删除updated。使用这一选项可能会导致大部分主题和插件无法正常工作。
use_date_for_updated选项已经被废弃,将会在下个重大版本发布时去除。请改为使用updated_option: 'date'。
1 | |
分页
| 参数 | 描述 | 默认值 |
|---|---|---|
per_page |
每页显示的文章量 (0 = 关闭分页功能) | 10 |
pagination_dir |
分页目录 | page |
扩展
| 参数 | 描述 |
|---|---|
theme |
当前主题名称。值为false时禁用主题 |
theme_config |
主题的配置文件。在这里放置的配置会覆盖主题目录下的 _config.yml 中的配置 |
deploy |
部署部分的设置 |
meta_generator |
Meta generator 标签。 值为 false 时 Hexo 不会在头部插入该标签 |
四、主题
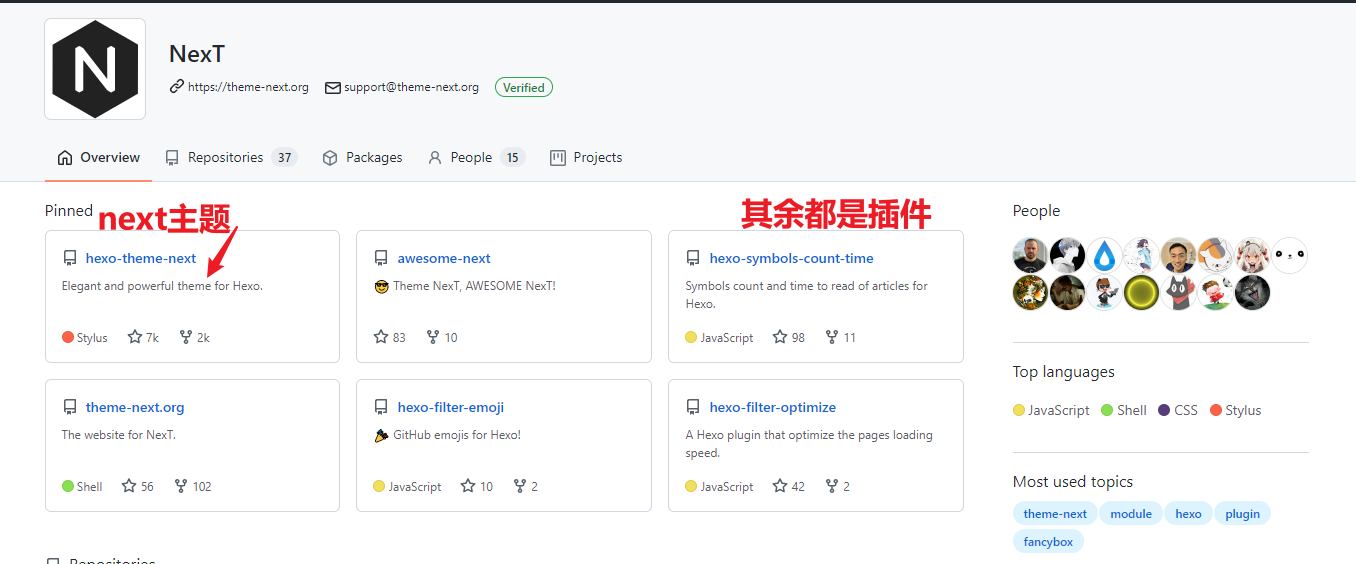
1、NEXT主题
1.1、安装
旧版本next主题地址: 5以下的版本包含5: 旧版本5以下
安装指令: 首先打开git bash进入根目录即 “ /blog/“ 执行命令:git clone https://github.com/iissnan/hexo-theme-next themes/next 此时会从next主题的作者的github仓库克隆next主题到 我们本地的 /blog/theme/next文件夹下
最新版在这里下载: 新版本6开始

安装指令: 同上 git clone https://github.com/theme-next/hexo-theme-next themes/next
1.2、更换主题
安装完成后,打开 站点配置文件:BLog\_config.yml【下同】找到 theme 字段,并将其值更改为 next, 一定要保存
1 | |

主题配置好后,打开主题配置文件Blog\themes\next\_config.yml【下同】
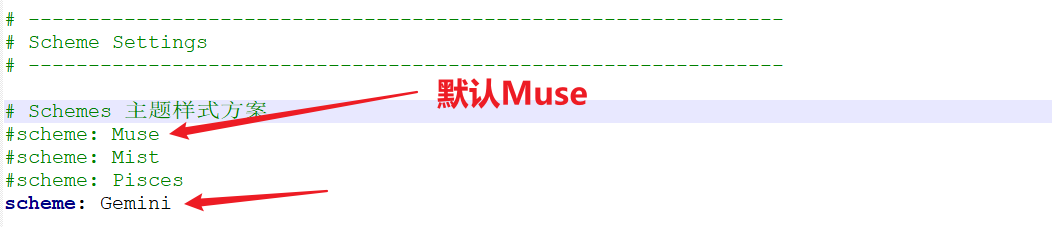
Next提供了四中主题风格scheme,可以在主题配置文件blog/themes/next/_config.yml文件中进行选择,分别是Muse、Mist、Pisces、Gemini:

2、基本配置
站点基本配置
1 | |
主题基本配置
1 | |
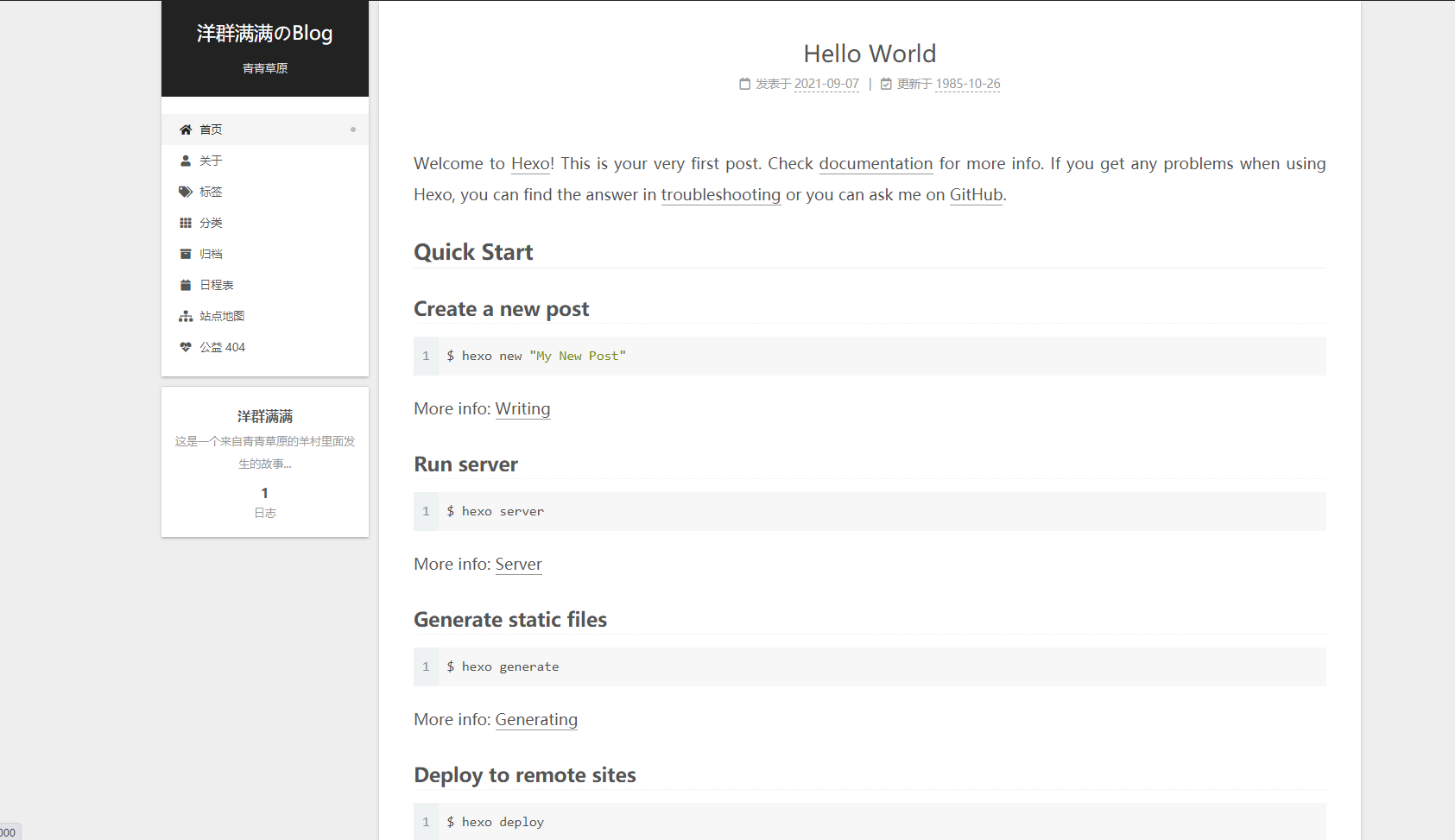
基本配置完后的样式如下:十分的简朴

3、配置站点Logo
博客网站的图标可以在easyicon、bitbug、iconfont等网站选择和制作,然后选择或者创建相应大小的图标文件,放置在Blog/themes/next/sources/images目录下,并在主题配置文件中进行如下配置:
1 | |
配置完成后,直接刷新网页即可,样式如下:

4、鼠标点击特效
4.1、爱心特效
1、新建文件
在/themes/next/source/js/src下新建文件 clicklove.js ,【我的js目录下没有src文件夹,自己新建即可】接着把下面的代码拷贝粘贴到 clicklove.js 文件中:
1 | |
2、追加设置
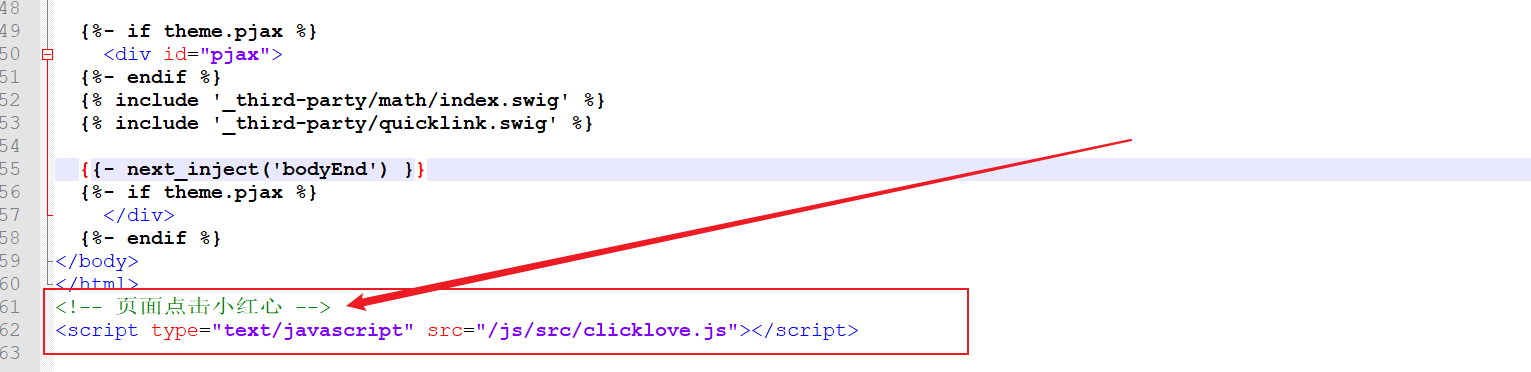
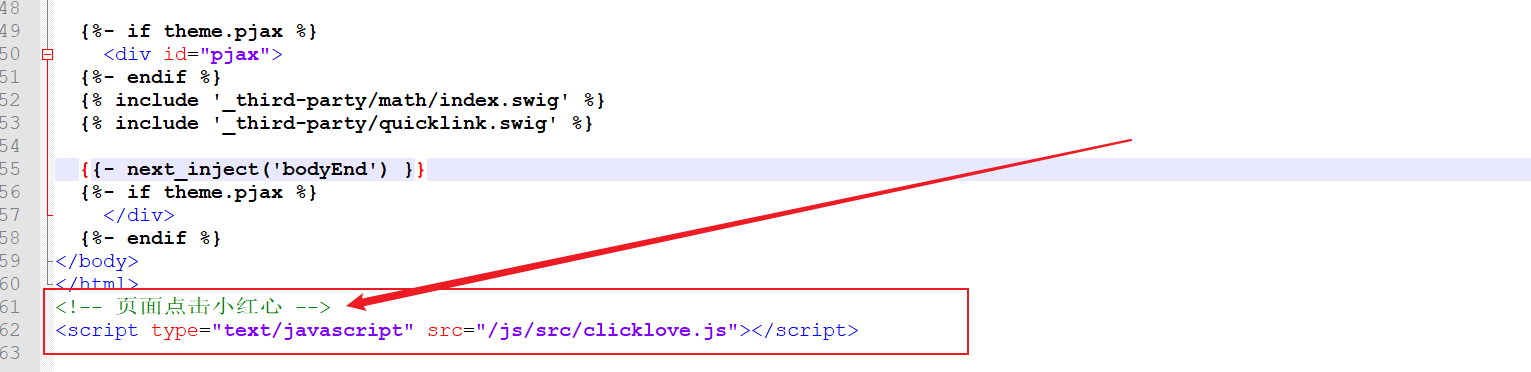
在\themes\next\layout\_layout.swig文件末尾添加:
1 | |
具体位置如图:

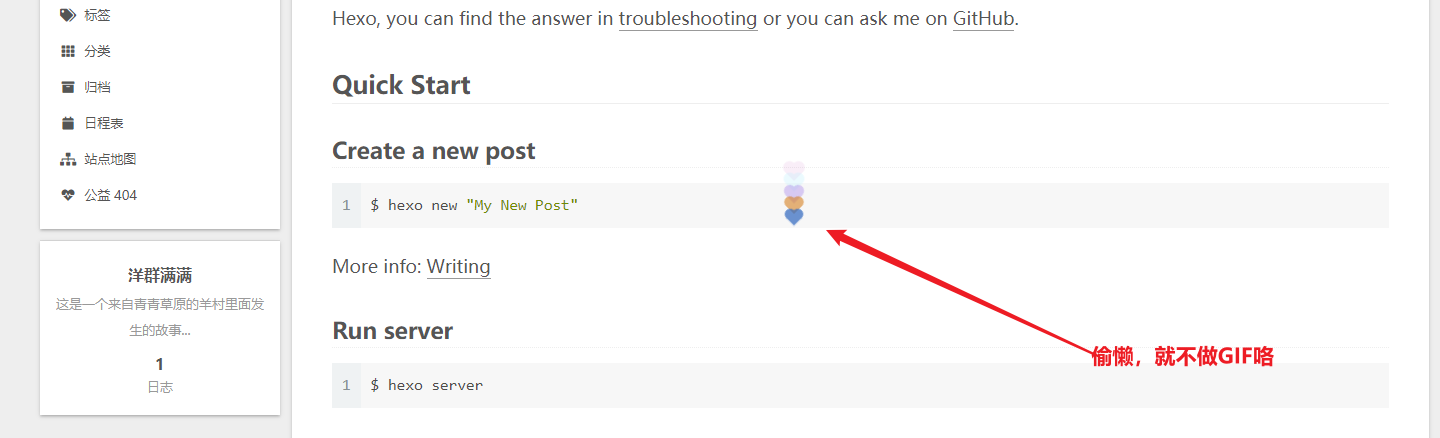
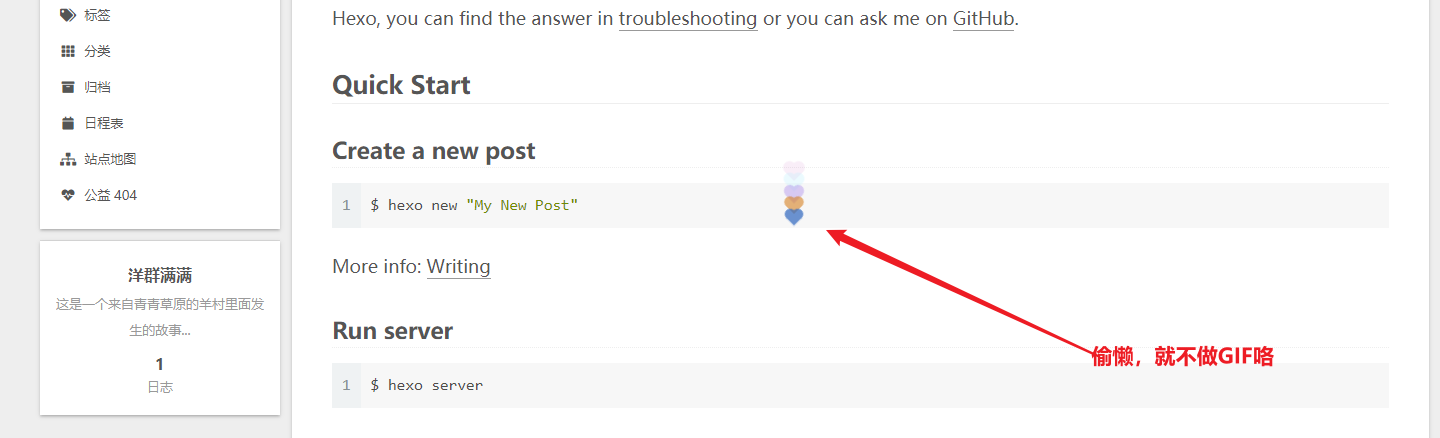
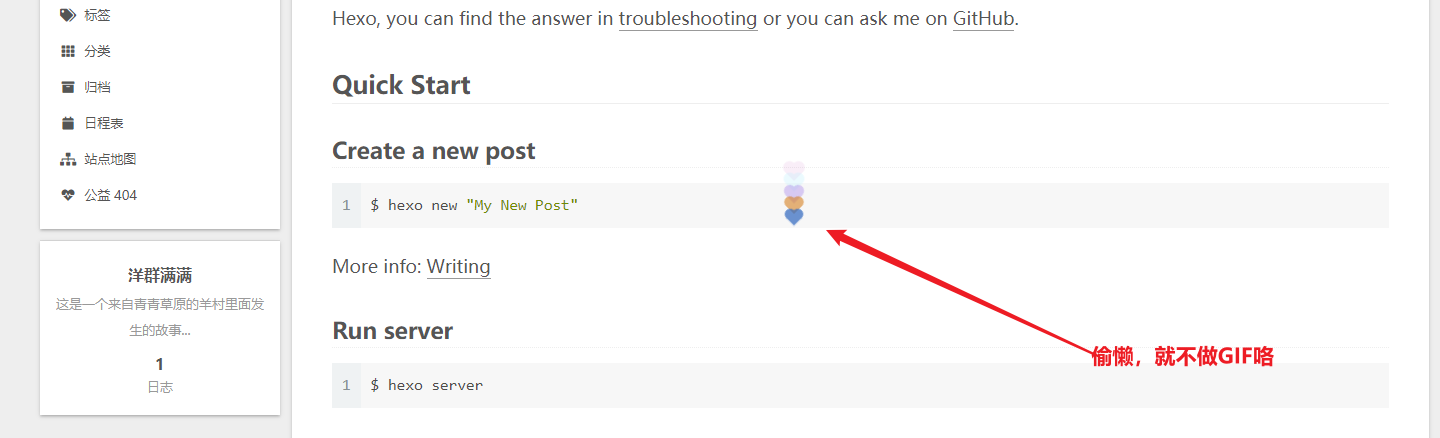
3、效果展示
样式设置完成后样式如下:

4.2、烟花特效
1、新建文件
在/themes/next/source/js/src下新建文件fireworks.js ,接着把下面的代码拷贝粘贴到 fireworks.js 文件中:
1 | |
2、追加设置
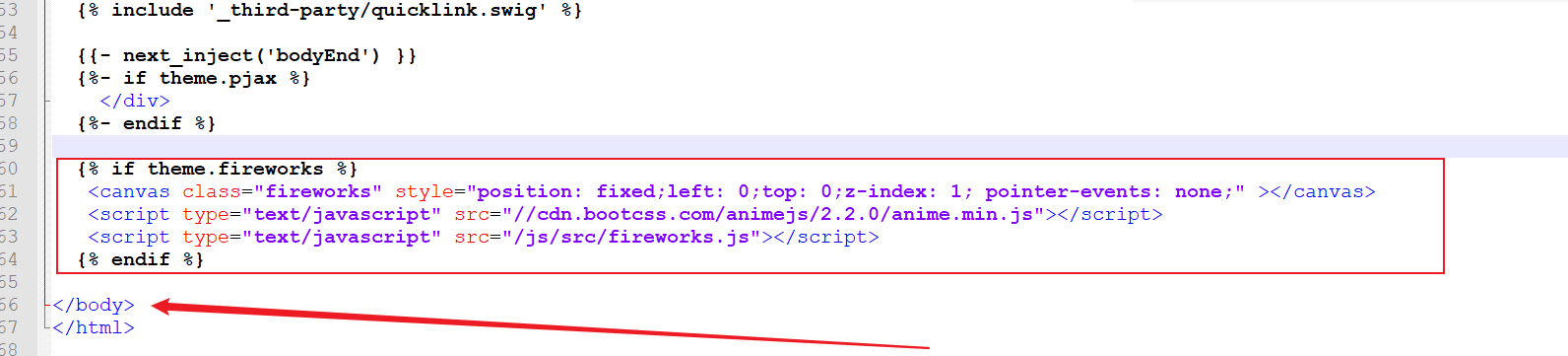
打开\themes\next\layout\_layout.swig文件,在</body>上面写下如下代码:
1 | |
具体位置如图:

打开主题配置文件,在末尾追加如下代码:
1 | |
3、效果展示
样式设置完成后样式如下:

4.3、文字特效
1、新建文件
在/themes/next/source/js/src下新建文件 clicklove.js ,【我的js目录下没有src文件夹,自己新建即可】接着把下面的代码拷贝粘贴到 clicklove.js 文件中:
1 | |
2、追加设置
在\themes\next\layout\_layout.swig文件末尾添加:
1 | |
具体位置如图:

3、效果展示
样式设置完成后样式如下:


本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!